
What is Bootstrap ?
Bootstrap by Twitter is one such framework that was first developed by Twitter and is so versatile that it can be used to develop anything from web apps to themes on WordPress. Almost every web developer today is familiar with Bootstrap – the world’s most popular framework to develop highly responsive mobile-first sites. A free framework, Bootstrap allows web developers the freedom to customize and create highly responsive designs real fast and with minimal efforts. The framework offers users a collection of templates for every element of a web page – forms, buttons, typography, navigation, tables, modals, image carousels and more. It also offers JavaScript and jQuery plug-ins for additional functionality on the web-pages and supports all major browsers and their versions. Bootstrap offers developers many shortcuts to develop web pages in the least time and with minimum efforts.
Why Choose Bootstrap ?
- Easy to Use: One of the primary advantages of Bootstrap is its ease of use. All one needs to get started is a basic knowledge of CSS and HTML.
- Designed with a Mobile-First Approach: Designed with a mobile-first approach, you don’t need to look further when it comes to finding the most powerful framework for developing mobile websites that offer maximized user experience.
- Supports all Browsers: Today, we have several browsers like Chrome, Opera, Firefox, Safari, IE, just to name a few. Add to this a list of the various versions of each of these browsers, and you’ll have a long list of browsers to check the compatibility of a website. Bootstrap takes care of this all to ensure your users get to experience your website to its fullest, irrespective of the browser they’re using.
- Offers Maximum Responsiveness: With Bootstrap, responsiveness is something developers don’t need to worry about. Its CSS is designed for maximized responsiveness, be it on desktop, smartphones, laptops or tablets.
Getting Started with Bootstrap

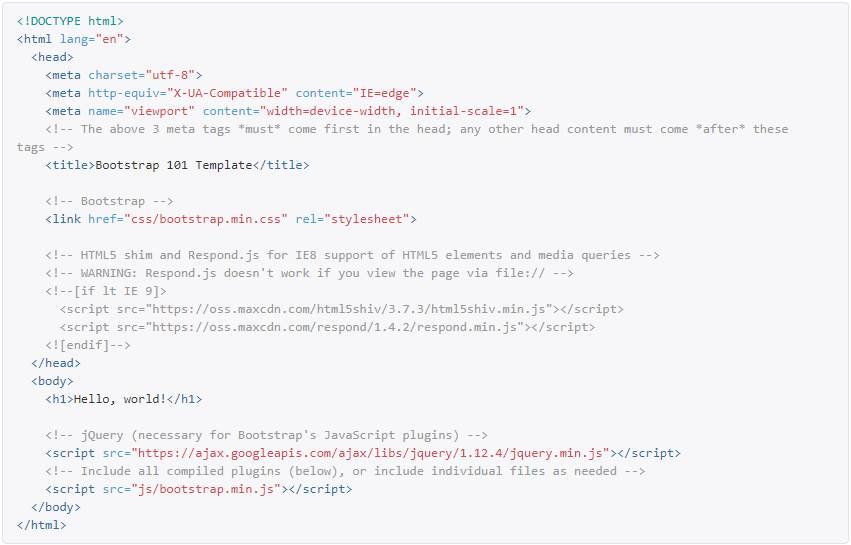
To get started with bootstrap you just need to copy this template and then start developing.Amazing Examples and documentation is provided on the website of bootstrap.
Bootstrap offers more than just the option to fix the layout of the webpage with ease. It also allows the web developer the option to add to the functionality as well as the visual appeal of the page using CSS styling and Bootstrap components.
Some examples of CSS styling options include adding different types of tables, forms, changing the typography of the page, styling of the embedded images, shapes of buttons, and more.
Visit bootstrap’s official website to know more
0 Comments