What is JavaScript?
JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.
It is the third layer of the layer cake of standard web technologies, two of which (HTML and CSS)
-
HTML is the markup language that we use to structure and give meaning to our web content, for example defining paragraphs, headings, and data tables, or embedding images and videos in the page.
-
CSS is a language of style rules that we use to apply styling to our HTML content, for example setting background colors and fonts, and laying out our content in multiple columns.
-
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else.
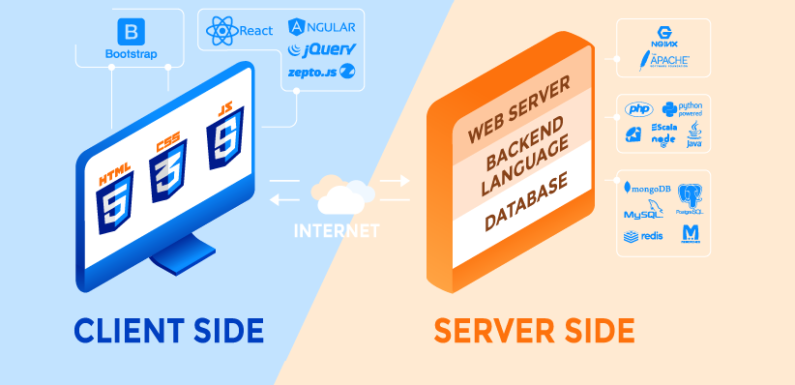
JavaScript: Client side Vs. Server side
Client side programming includes any coding or computation or effects or animation or any sort of interaction your website performs with the user via browser . But server side programming is that which performs all the task in the server only . So the user is unaware of that. Few years ago JavaScript compilers were available only on the client machine (browsers). So java script was called as a client side scripting language. On the client side JavaScript is run by v8 engine (Google chrome). But now in the server side also JavaScript is used. The v8 engine (with some modifications to provide the server functionality) is also used in the servers to run js codes. So, in both cases the language is the same, only the environment is different.

Client Side JavaScript
Client Side JavaScript (CSJS) is an extended version of JavaScript that enables the enhancement and manipulation of web pages and client browsers. In a browser environment , your code will have access to things provided only by the browser, like the document object for the current page, the window, functions like alert that pop up a message, etc. The main tasks of Client side JavaScript are validating input, animation, manipulating UI elements, applying styles, some calculations are done when you don’t want the page to refresh so often. In web developing it’s the browser, in the user’s machine, that runs this code, and is mainly done in javascript . Also, this code must run in a variety of browsers.
Server Side JavaScript
Server Side JavaScript (SSJS) is an extended version of JavaScript that enables back-end access to databases, file systems, and servers. Server side javascript, is javascript code running over a server local resources , it’s just like C# or Java, but the syntax is based on JavaScript. A good example of this is Node.JS , with Node.JS you write javascript to program on the server side, and that code can be seen as normal C#, C, or any other server side language code. Moreover, with server-side code , you can still send javascript to the client-side, but there is a great difference between both, because the client side code is restricted to the clients machine resources, in terms of computing power and permissions. For example client-side javascript can’t access the clients hard disk , while with server side you can access your server hard disk without any problem. The primary advantage to server-side scripting is the ability to highly customize the response based on the user’s requirements, access rights, or queries into data stores.
Advantages of JavaScript
- Speed. Being client-side, JavaScript is very fast because any code functions can be run immediately instead of having to contact the server and wait for an answer.
- Simplicity. JavaScript is relatively simple to learn and implement.
- Versatility. JavaScript plays nicely with other languages and can be used in a huge variety of applications. Unlike PHP or SSI scripts, JavaScript can be inserted into any web page regardless of the file extension. JavaScript can also be used inside scripts written in other languages such as Perl and PHP.
- Server Load. Being client-side reduces the demand on the website server.
Disadvantages of JavaScript
- Security. Because the code executes on the users’ computer, in some cases it can be exploited for malicious purposes. This is one reason some people choose to disable JavaScript.
- Reliance on End User. JavaScript is sometimes interpreted differently by different browsers. Whereas server-side scripts will always produce the same output, client-side scripts can be a little unpredictable. Don’t be overly concerned by this though – as long as you test your script in all the major browsers you should be safe.
JavaScript Alternatives and Their Pros and Cons
Despite all the popularity and uniqueness of JavaScript, there are some decent alternative tools that can be used for certain tasks execution. Here are some of them.
1. CoffeeScript
This language is transcomplied into JS. What it does is improving the readability of JavaScript and making the code simpler and shorter. CoffeeScript can also be used with Node.js. It is not a modification or a subgroup of JavaScript, though. But if you want to use it for coding, you need to know JavaScript anyway. Drawbacks of CoffeeScript include a need for compilation, a limited feature set and few specialists writing in it.
2. Dart
Dart is Google’s product that offers a lot of opportunities for constructing well-structured apps. It is a new-gen high-performance language that gives pretty much flexibility to developers. Dart is regularly upgraded by Google, but if compared to JavaScript it still has fewer capabilities and a smaller community.
3. TypeScript
This programming language has been developed by Microsoft. Its primary function is the enhancement of JavaScript capabilities, which it is backwards compatible with. When compiled to JS, any app written in TypeScript can be viewed in most browsers. It is also compatible with Node.js. TypeScript supports classes and modules connection as well as static type-checking. The community of the language is smaller than that of JavaScript, and coding using this language it more time-consuming.
4. Opal
It is one of the object-oriented languages acting as a transcompiler to JavaScript from Ruby. As developers claim, Opal is developed to complement or completely replace other languages including JavaScript, Java, and C, C++, C#and Eifel. However, as of today, its popularity is low. And still, it is certainly worth mentioning.
5. Kaffeine
If you feel that capabilities of JavaScript are not sufficient for all your tasks completion, try Kaffeine — an effective tool, the main purpose of which is an extension of JavaScript syntax. Its code compiles JavaScript code and makes the process of debugging simpler.
Why is JavaScript Better?
As you see, today there is some real (though less popular) alternative to JavaScript. And still, you’ll hardly do without the latter. The reasons for it are not only above-mentioned JavaScript advantages but also some independent facts:
- all browsers support JavaScript;
- JS scripts and plugins are used everywhere by everyone, even by regular users;
- it has the richest feature set;
- specialists who can code in JS languages are always in demand.
Finally, JavaScript is regularly upgrading, and new releases allow resolving more and more complicated tasks.
0 Comments