Mobile-First Development
In 2020, there will be significantly more mobile devices than regular personal computers and now, we’ve got as much as 54% of the Internet traffic consumed with mobiles and tablets. So no surprises that web design trends tend to be more about small mobile screens than horizontally-oriented desktops.

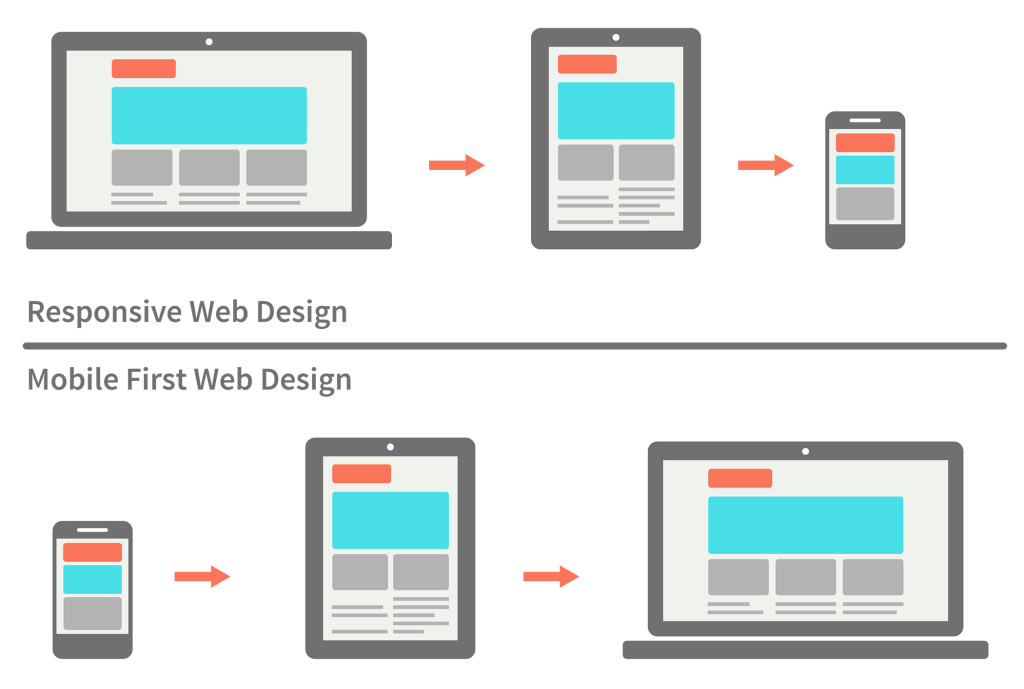
Mobile-first development is a concept according to which you start thinking out your product treating mobile screen and other mobile hardware features such as productivity and physical buttons placement as major tech framework you need to work with. In other words, you do not work out the desktop-oriented site and then deal with adapting it to mobile box, but start with light, usually minimalistic, and intuitive product that is easy to interact with using mobile.
Latest in web design ideas are following: in 2020, it is recommended to deliver content with no decorative meaningless elements, reduce page number and avoid using columns, use triggers with mobile-oriented call to action (for example, online calls), use vivid colors, simple geometric shapes, contrasting color schemes, and illustrations. That is also important to understand that since 2018 Google has separate search ranking algorithms for mobiles where mobile-first sites are prioritized.
0 Comments